Think the speed of your website doesn’t matter?
Think again.
A 1-second delay in page load time yields:
- 11% fewer page views
- 16% decrease in customer satisfaction
- 7% loss in conversions (source: Aberdeen Group)
Amazon found this to be true, reporting increased revenue of 1% for every 100 milliseconds improvement to their site speed. (source: Amazon)
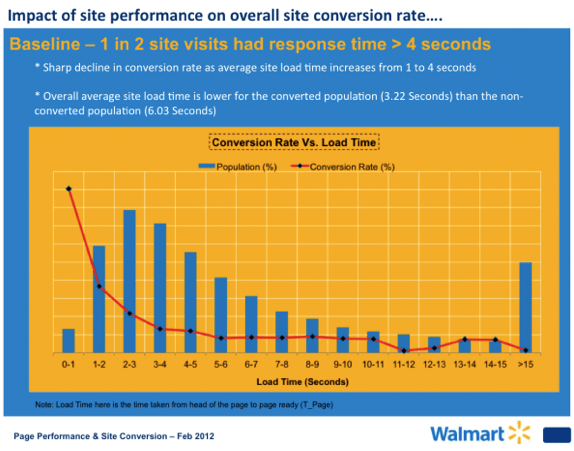
So did Walmart, who found a 2% increase in conversions for every 1 second of improvement.

That’s not all. A study by Akamai found that:
- 47% of people expect a web page to load in two seconds or less.
- 40% will abandon a web page if it takes more than three seconds to load.
- 52% of online shoppers say quick page loads are important for their loyalty to a site.
But the average website load speed has increased 22% this year, according to a report by Radware.
It now takes 7.72 seconds to load—a far cry from the two-second limit of your average user.
Clearly, speeding up your website is critical—not just to ranking well with Google, but to keep your bottom-line profits high. So today, I’m going in-depth, sharing 10 things you can do to shave seconds off your site speed and enjoy higher profits to boot.
10 things you can do to speed up your site
1. Minimize HTTP Requests
According to Yahoo, 80% of a Web page’s load time is spent downloading the different pieces-parts of the page: images, stylesheets, scripts, Flash, etc. An HTTP request is made for each one of these elements, so the more on-page components, the longer it takes for the page to render.
That being the case, the quickest way to improve site speed is to simplify your design.
- Streamline the number of elements on your page.
- Use CSS instead of images whenever possible.
- Combine multiple style sheets into one.
- Reduce scripts and put them at the bottom of the page.
Always remember, when it comes to your website, leaner is better.
Pro Tip: Start a campaign to reduce the number of components on each page. By doing this, you reduce the number of HTTP requests needed to make the page render—and you’ll significantly improve site performance.
2. Reduce server response time
Your target is a server response time of less than 200ms (milliseconds). And if you follow the tips in this article, you’re well on your way to achieving this.
Google recommends using a web application monitoring solution and checking for bottlenecks in performance.
Pro Tip: Read this report by Singlehop, Critical Ecommerce Infrastructure Needs, to learn nine things you need to focus on to keep your site performing well.
Then tap into these resources:
- Yslow – to evaluate your site’s speed and get tips on how to improve performance.
- Google’s PageSpeed Tools – to learn more about performance best-practice and automate the process.
3. Enable compression
Large pages (which is what you could have if you’re creating high-quality content) are often 100kb and more. As a result, they’re bulky and slow to download. The best way to speed their load time is to zip them—a technique called compression.
Compression reduces the bandwidth of your pages, thereby reducing HTTP response. You do this with a tool called Gzip.
Most web servers can compress files in Gzip format before sending them for download, either by calling a third-party module or using built-in routines. According to Yahoo, this can reduce download time by about 70%.
And since 90% of today’s Internet traffic travels through browsers that support Gzip, it’s a great option for speeding up your site.
Pro Tip: Read this article for more details on Gzip compression. Then set up your server to enable compression:
- Apache: Use mod_deflate
- Nginx: Use HttpGzipModule
- IIS: Configure HTTP Compression
4. Enable browser caching
When you visit a website, the elements on the page you visit are stored on your hard drive in a cache, or temporary storage, so the next time you visit the site, your browser can load the page without having to send another HTTP request to the server.
Here’s how Tenni Theurer, formerly of Yahoo, explains it…
The first time someone comes to your website, they have to download the HTML document, stylesheets, javascript files and images before being able to use your page. That may be as many as 30 components and 2.4 seconds.

Once the page has been loaded and the different components stored in the user’s cache, only a few components needs to be downloaded for subsequent visits.
In Theurer’s test, that was just three components and .9 seconds, which shaved nearly 2 seconds off the load time.

Theurer says that 40-60% of daily visitors to your site come in with an empty cache, so it’s critical that you make your page fast for these first-time visitors. But you also need to enable caching to shave time off subsequent visits.
Pro Tip: Read this article to learn four methods for enabling caching.
Static resources should have a cache lifetime of at least a week. For third-party resources like ads or widgets, they should have a cache lifetime of at least one day.
For all cacheable resources (JS and CSS files, image files, media files, PDFs, etc.), set Expires to a minimum of one week, and preferably up to one year in the future. Don’t set it to more than one year in the future because that violates the RFC guidelines.
5. Minify Resources
WYSIWYG resources make it easy to build a Web page, but they sometimes create messy code—and that can slow your website considerably.
Since every unnecessary piece of code adds to the size of your page, it’s important that you eliminate extra spaces, line breaks, and indentation in your code so your pages are as lean as possible.
It also helps to minify your code. Here’s Google’s recommendation:
- To minify HTML, you can use PageSpeed Insights Chrome Extension to generate an optimized version of your HTML code. Run the analysis against your HTML page and browse to the ‘Minify HTML’ rule. Click on ‘See optimized content’ to get the optimized HTML code.
- To minify CSS, you can try YUI Compressor and cssmin.js.
- To minify JavaScript, try the Closure Compiler, JSMin or the YUI Compressor. You can create a build process that uses these tools to minify and rename the development files and save them to a production directory.
6. Optimize images
With images, you need to focus on three things: size, format and the src attribute.
Image size
Oversized images take longer to load, so it’s important that you keep your images as small as possible. Use image editing tools to:
- Crop your images to the correct size. For instance, if your page is 570px wide, resize the image to that width. Don’t just upload a 2000px-wide image and set the width parameter (width=”570”). This slows your page load time and creates a bad user experience.
- Reduce color depth to the lowest acceptable level.
- Remove image comments.
Image format
- JPEG is your best option.
- PNG is also good, though older browsers may not fully support it.
- GIFs should only be used for small or simple graphics (less than 10×10 pixels, or a color palette of 3 or fewer colors) and for animated images.
- Do not use BMPs or TIFFs.
Src attribute
Once you’ve got the size and format right, make sure the code is right too. In particular, avoid empty image src codes.
In HTML, the code for an image includes this:
<img src=””>
When there’s no source in the quotation marks, the browser makes a request to the directory of the page or to the actual page itself. This can add unnecessary traffic to your servers and even corrupt user data.
Pro Tip: Take time to re-size your images before uploading them. And always include the src attribute with a valid URL.
To ensure your images load quickly, consider adding the WP Smush.it plugin to your website.
7. Optimize CSS Delivery
CSS holds the style requirements for your page. Generally, your website accesses this information in one of two ways: in an external file, which loads before your page renders, and inline, which is inserted in the HTML document itself.
The external CSS is loaded in the head of your HTML with code that looks something like this:
<!—Your styles –>
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
Inline CSS is nested in your page’s HTML and looks like this:

In general, an external style sheet is preferable, because it reduces the size of your code and creates fewer code duplications.
Pro Tip: When setting up your styles, only use one external CSS stylesheet since additional stylesheets increase HTTP requests. Here are a two resources that can help:
- CSS Delivery Tool – Tells you how many external stylesheets your website is using.
- Instructions for combining external CSS files.
Avoid including CSS in HTML code, such as divs or your headings (like the inline CSS pictured above). You get cleaner coding if you put all CSS in your external stylesheet.
8. Prioritize above-the-fold content
Having just recommended that you use only one CSS stylesheet and no inline CSS, there is one caveat you need to consider. You can improve user experience by having your above-the-fold (top of the page) load faster—even if the rest of the page takes a few seconds to load.
Pro Tip: Consider splitting your CSS into two parts: a short inline part that styles above-the-fold elements, and an external part that can be deferred.
9. Reduce the number of plugins you use on your site
Too many plugins slow your site, create security issues, and often cause crashes and other technical difficulties.
Pro Tip: Deactivate and delete any unnecessary plugins. Then weed out any plugins that slow your site speed.
Try selectively disabling plugins, then measuring server performance. This way you can identify any plugins that harm your site speed.
10. Reduce redirects
Redirects create additional HTTP requests and increase load time. So you want to keep them to a minimum.
If you’ve created a responsive website, more than likely, you have redirects in place to take mobile users from your main website to the responsive version.
Pro Tip: Google recommends these two actions to make sure a responsive redirect doesn’t slow your site:
- Use a HTTP redirect to send users with mobile user agents directly to the mobile equivalent URL without any intermediate redirects, and
- Include the <link rel=”alternate”> markup in your desktop pages to identify the mobile equivalent URL so Googlebot can discover your mobile pages.
Sound too technical? Don’t worry. This post by VerveSearch helps you navigate your switch to a mobile-friendly website without compromising speed.
The bottom line
Some of these tips are easy to implement, but a few are advanced tactics that can be intimidating if you aren’t technically inclined.
If that’s the case, you might want to get help. Here are a few resources I can recommend:
- If you like digging in and doing it yourself, Google Developers has useful information that can help you improve site performance.
- For a done-for-you solution, consider a fully managed server like SingleHop.
Now it’s your turn. Have you come up with a unique way to speed up your website? Share your tips below.
Comments
Post a Comment